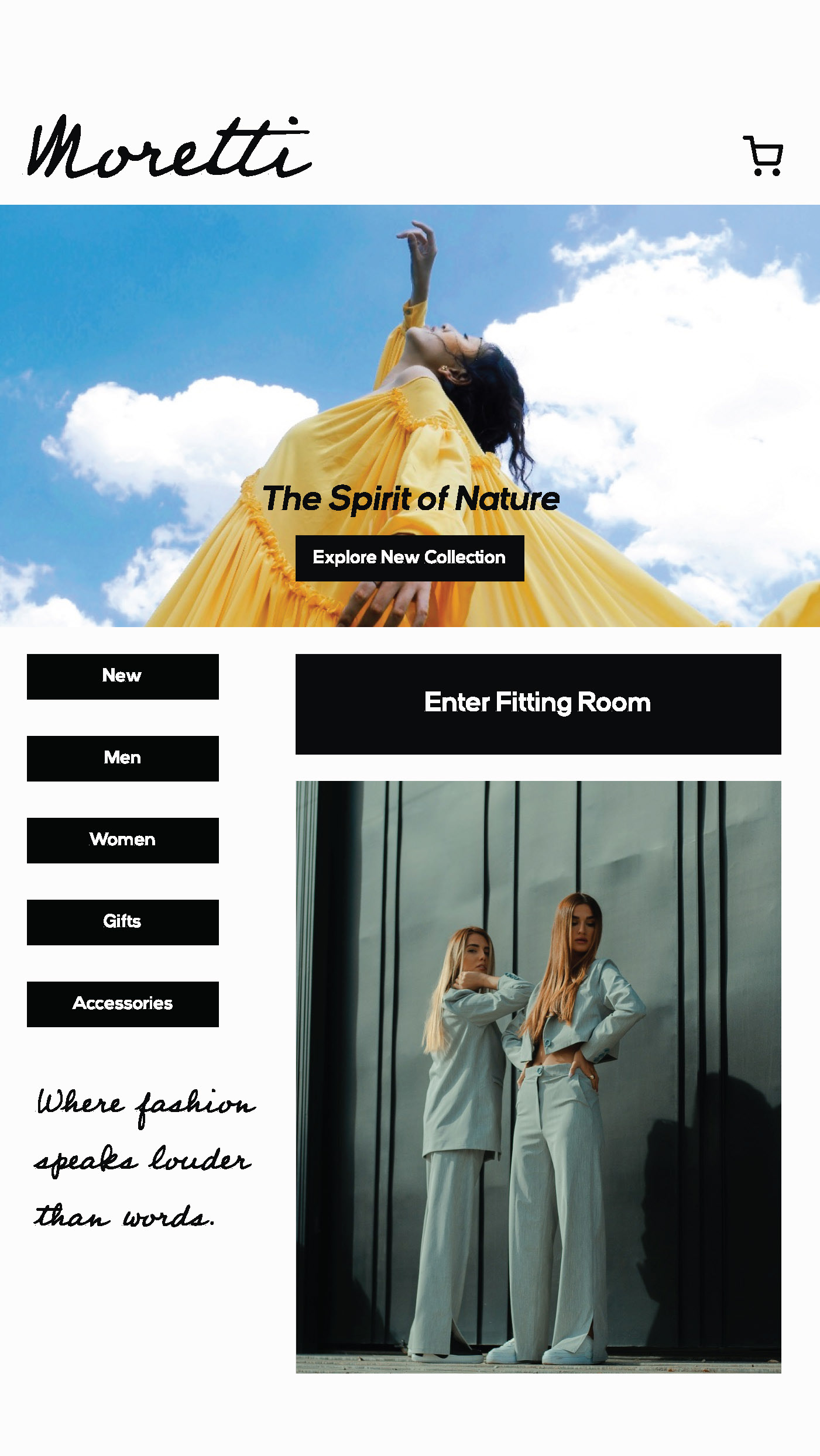
Moretti
UX/UI Design
Moretti is a groundbreaking high-fashion brand that revolutionizes the industry by transforming its physical stores into spaces filled not with traditional clothing items, but with virtual fitting rooms. Seamlessly merging cutting-edge technology with high fashion, Moretti's virtual fitting rooms transcend conventions, providing an immersive experience that redefines the shopper's journey. As users step into their fitting rooms, they are welcomed into a world where garments come alive with meticulous detail. Moretti's commitment to inclusivity shines through, inviting individuals to explore and express their unique style.
Goal
To provide shoppers with seamless access to their clothing items, ensuring accurate fit and personalization.
The Challenge
While many shoppers can enjoy a comparable experience online, the challenge for Moretti is to entice customers into their physical stores by offering a unique and unparalleled shopping experience.
FEATURES
Easiest Check-Out Process
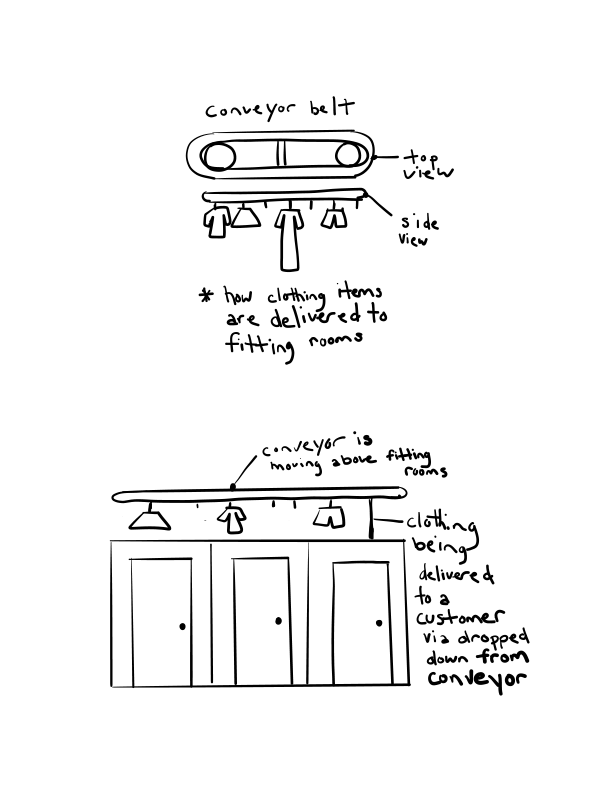
Moretti ensures a seamless journey from exploring your shopping bag to the prompt delivery of your chosen clothes. Simply make your selections at the kiosk, pay, and watch as the overhead conveyor swiftly delivers your clothing items directly to the fitting room.
Social Media Sharing
After choosing a background, customers can promptly display their latest outfits on Instagram, elevating the exhilarating experience of using a virtual fitting room as they await the delivery of their clothing to their designated fitting room.
All the Options
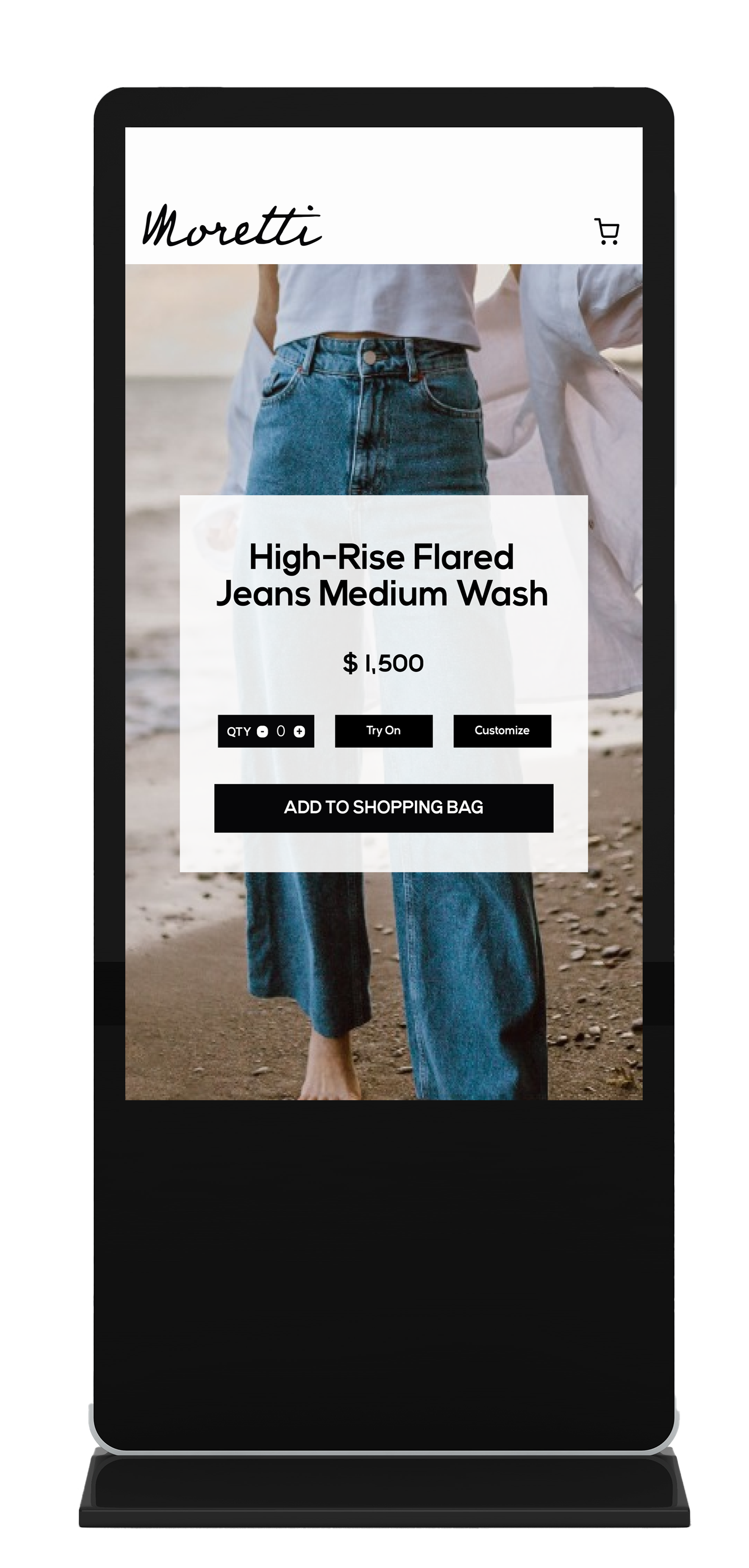
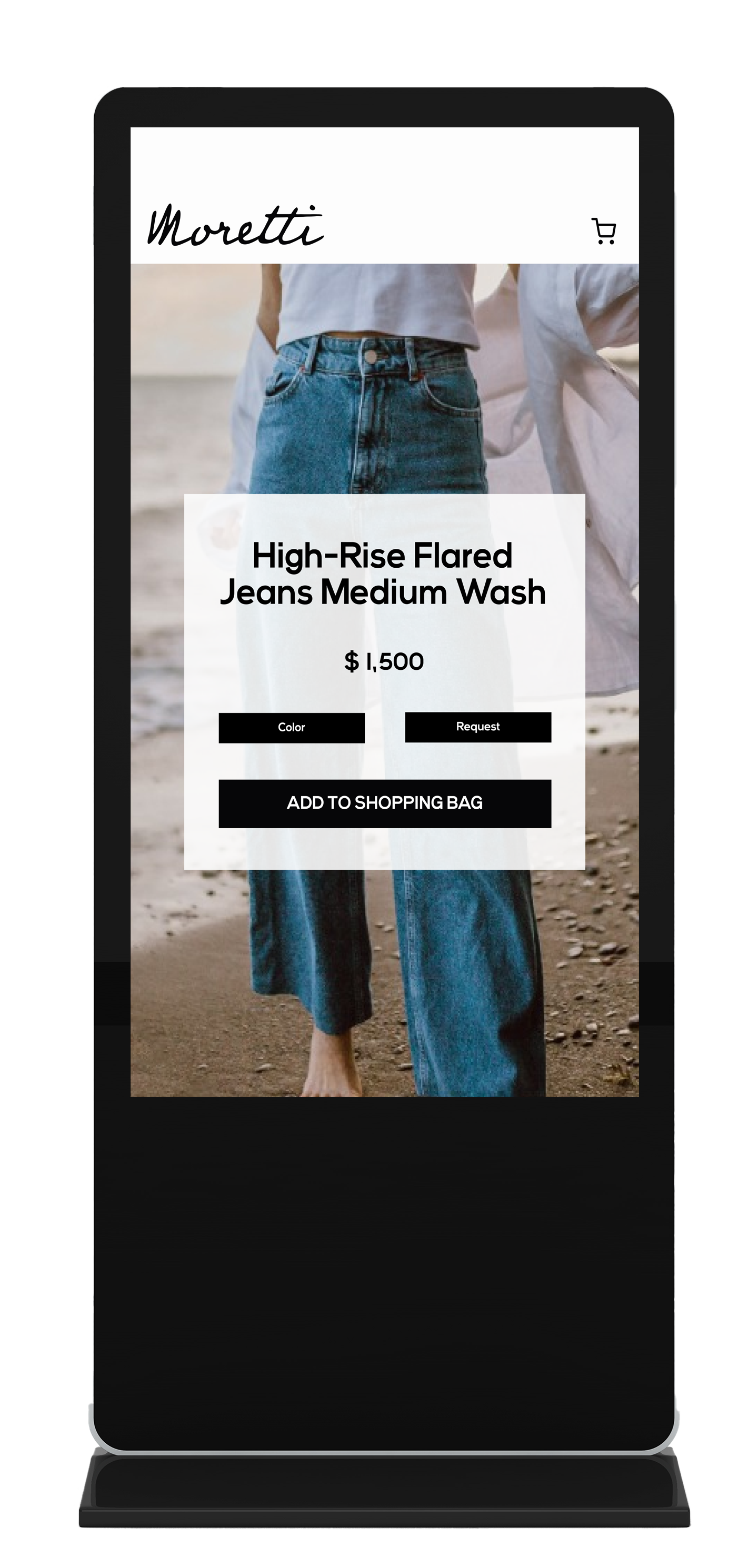
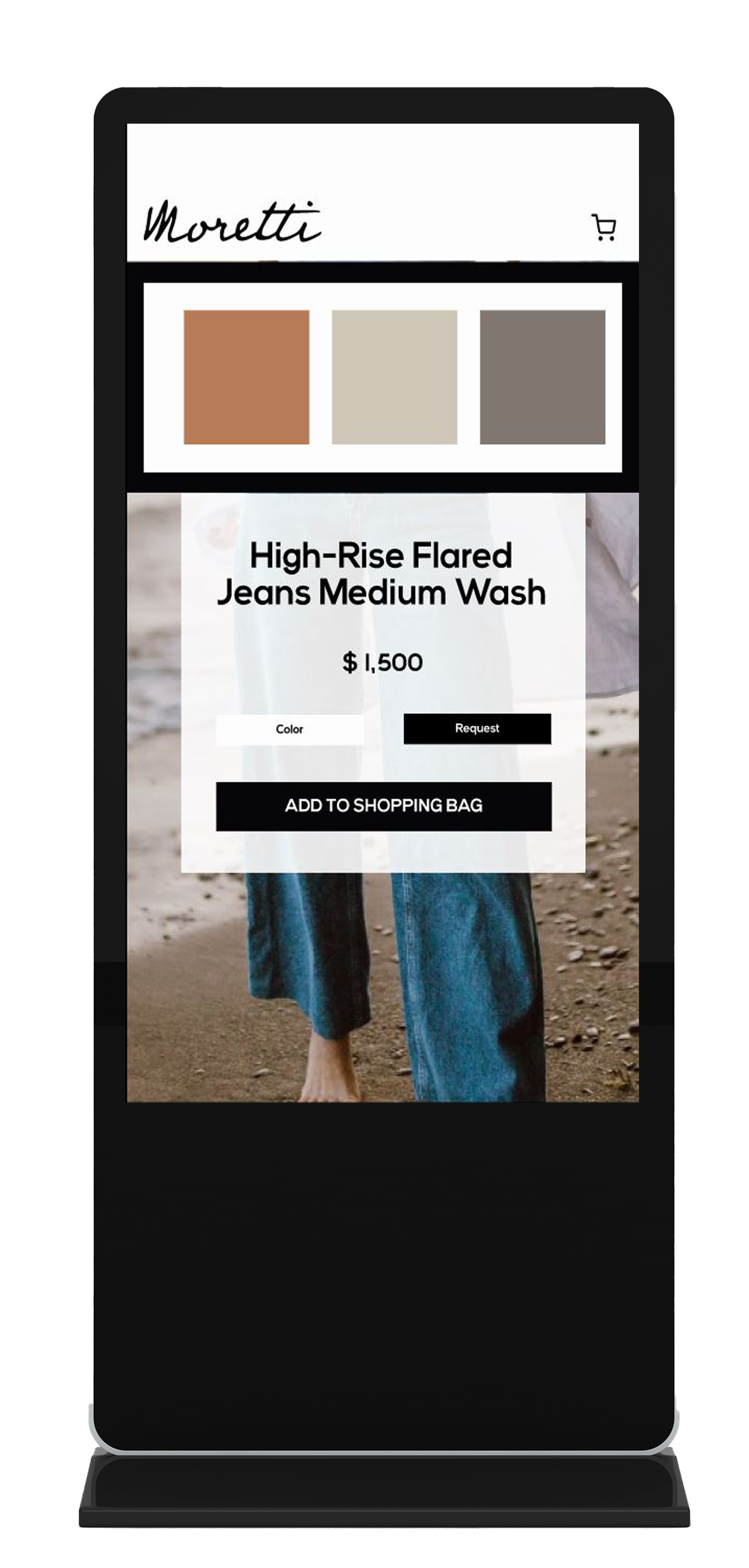
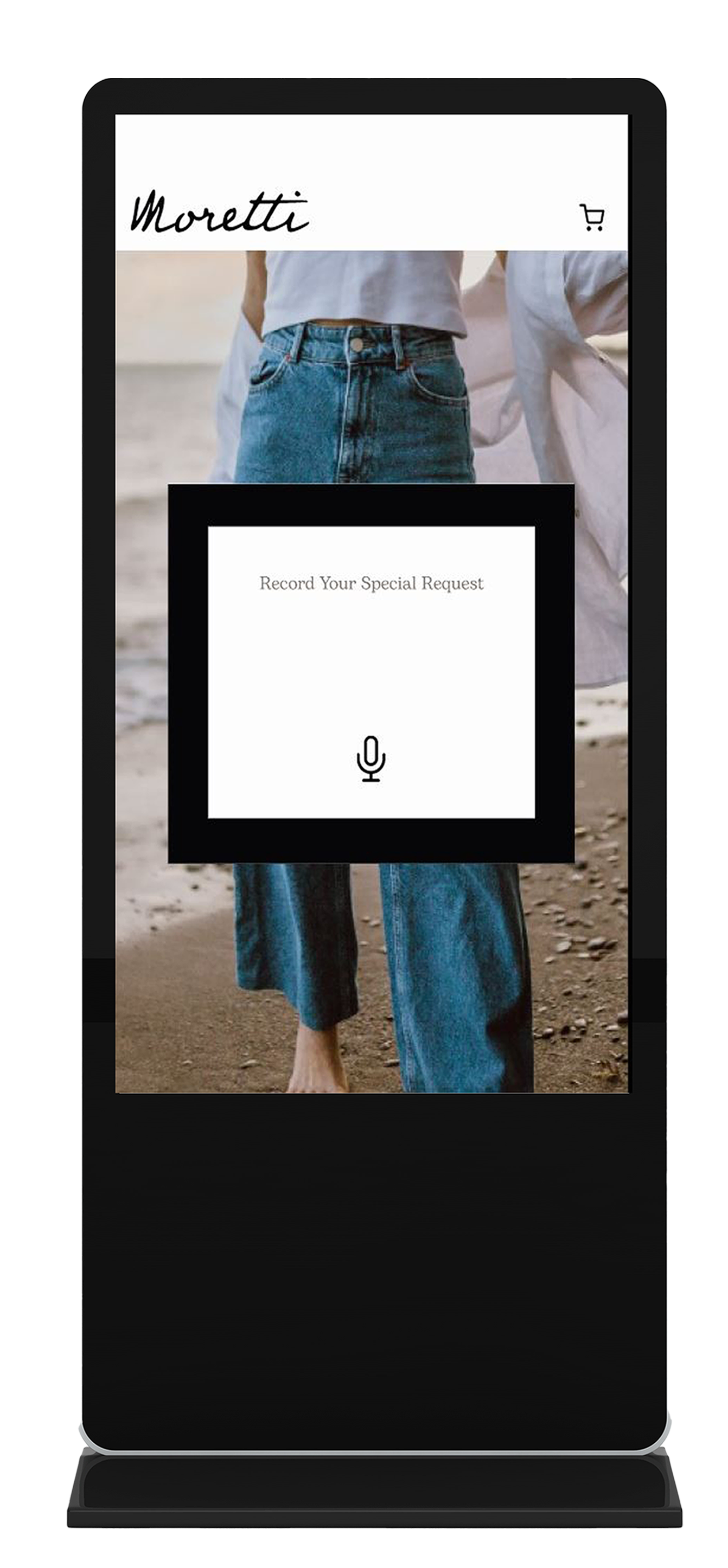
Tailor your clothing to your exact preferences with our customization capabilities. Whether it's experimenting with color variations or making special requests, this kiosk is equipped to fulfill all your fashion needs.




RESEARCH
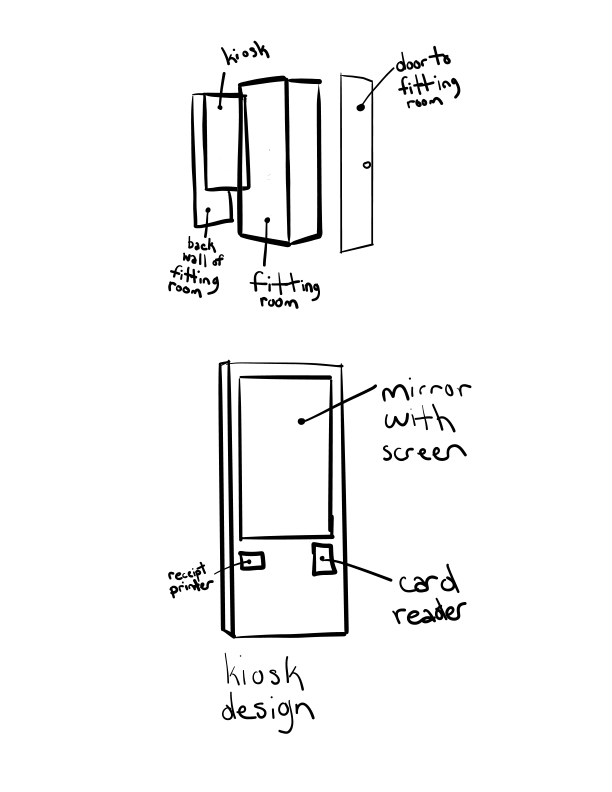
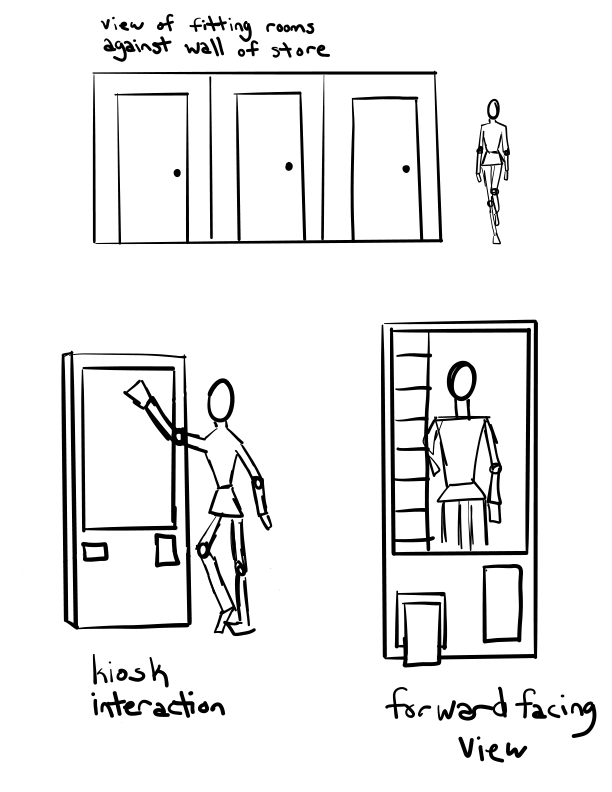
Technical Drawings
These technical drawings aim to illustrate and showcase the functionality of the virtual fitting room within a physical store, as well as the process by which the conveyor belt delivers clothing items to customers.



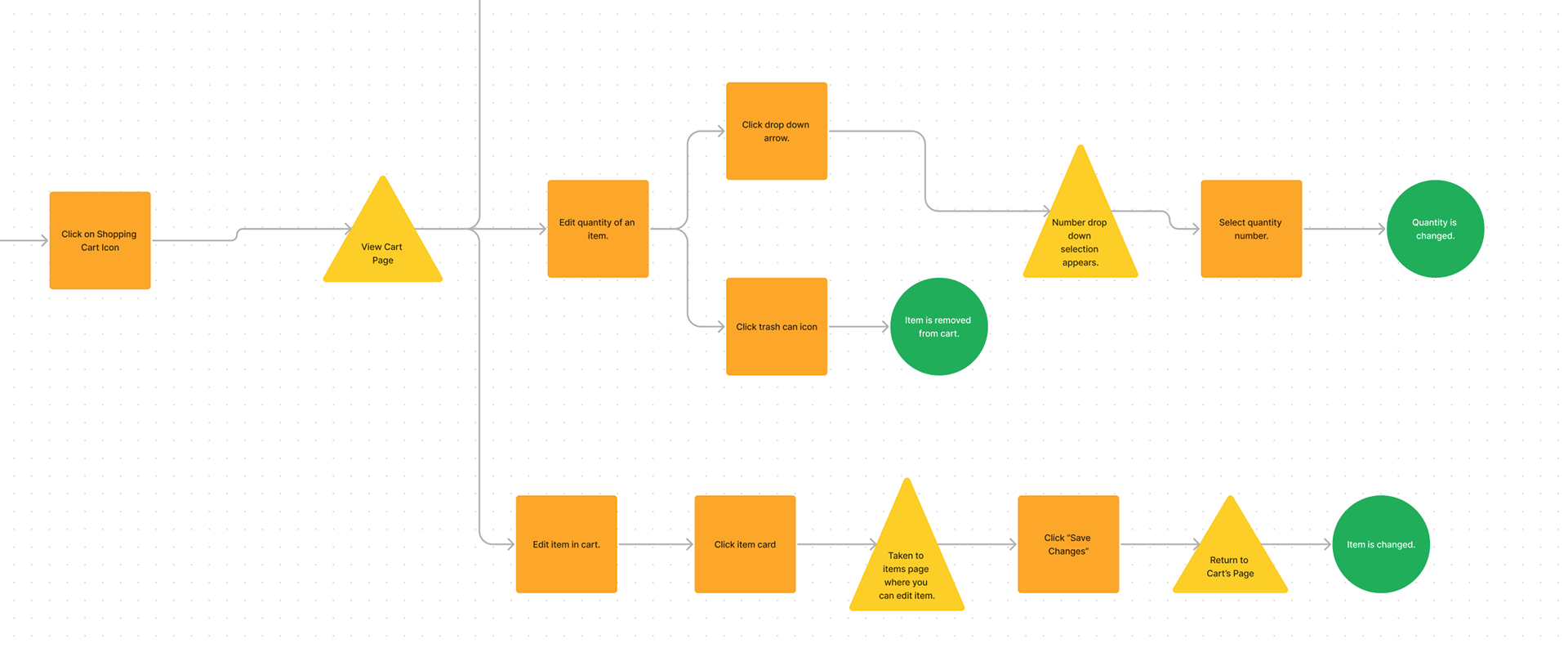
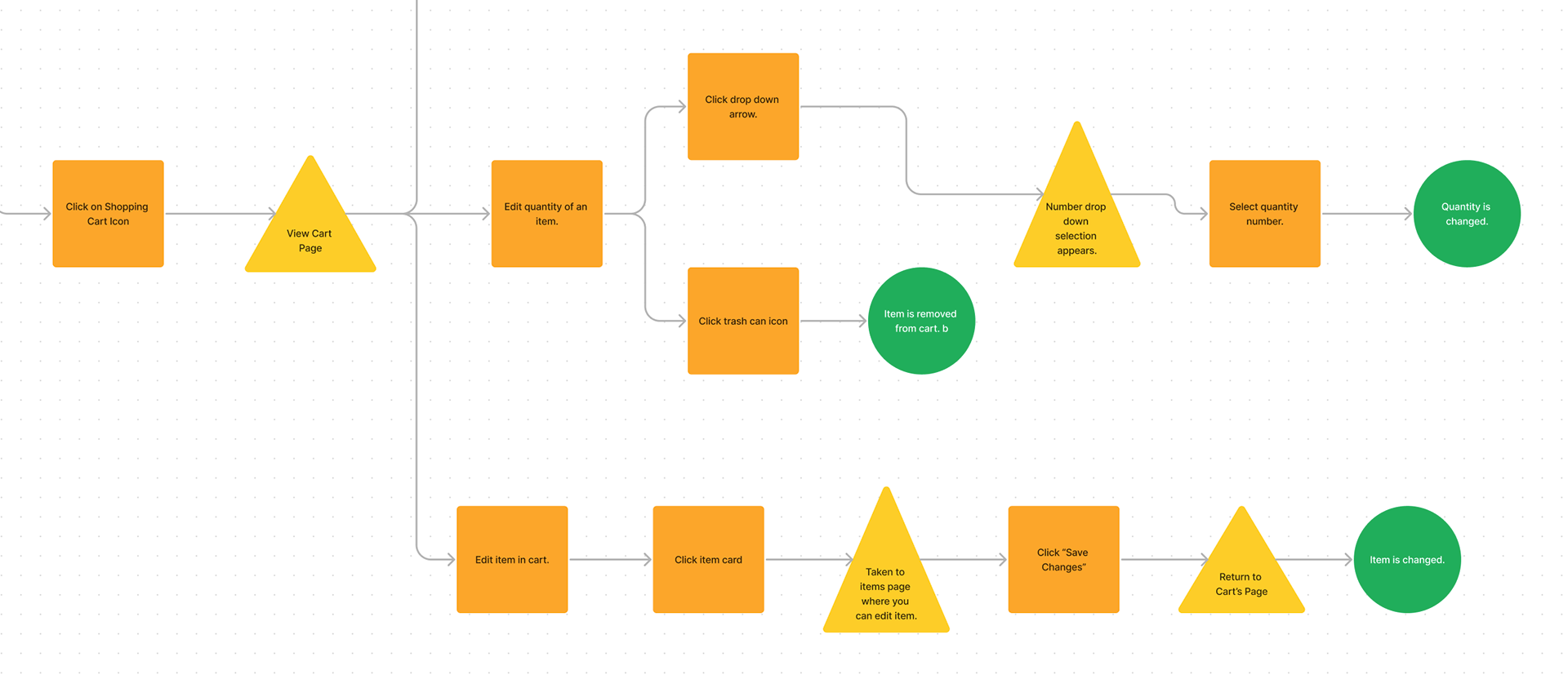
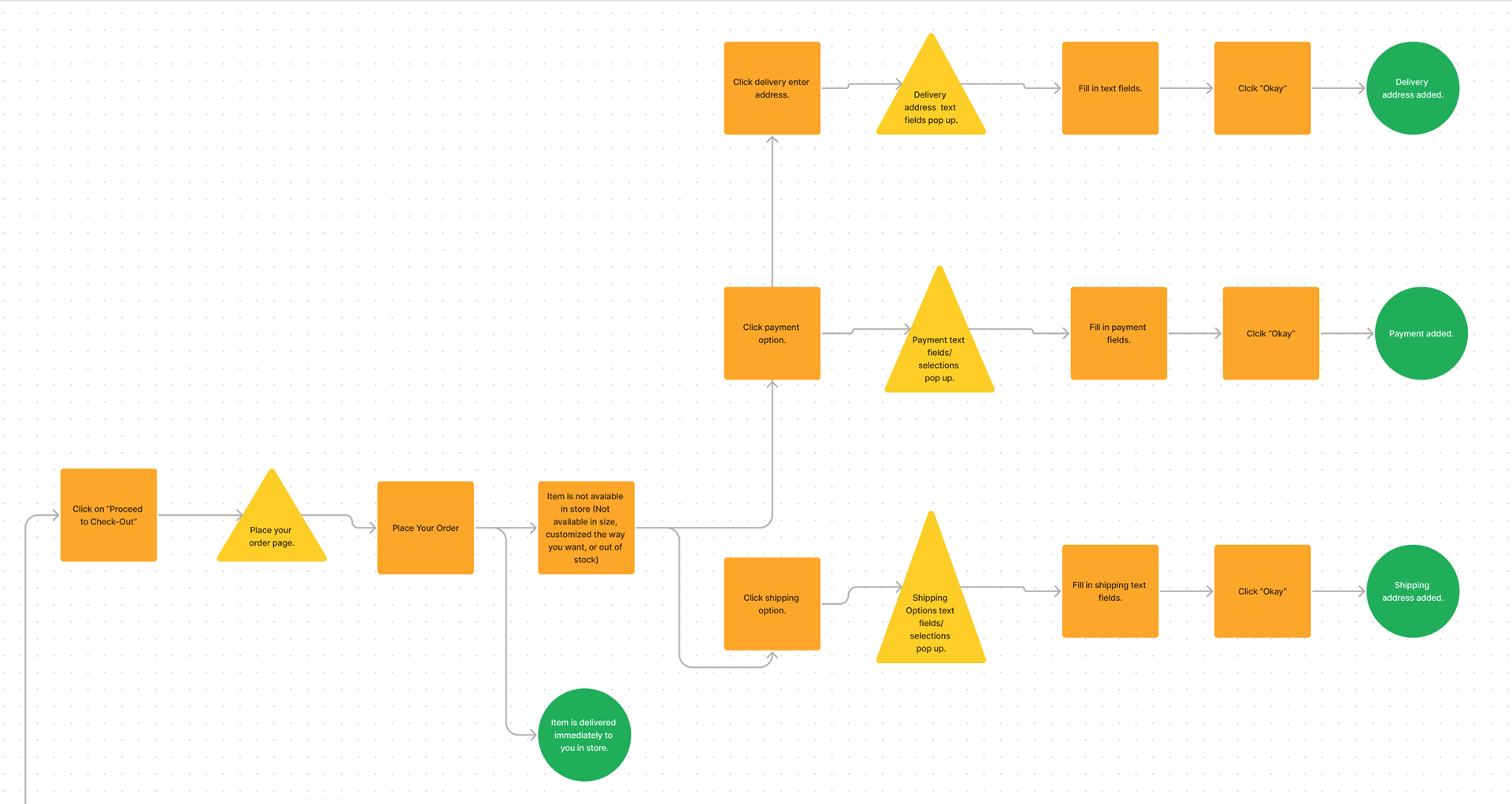
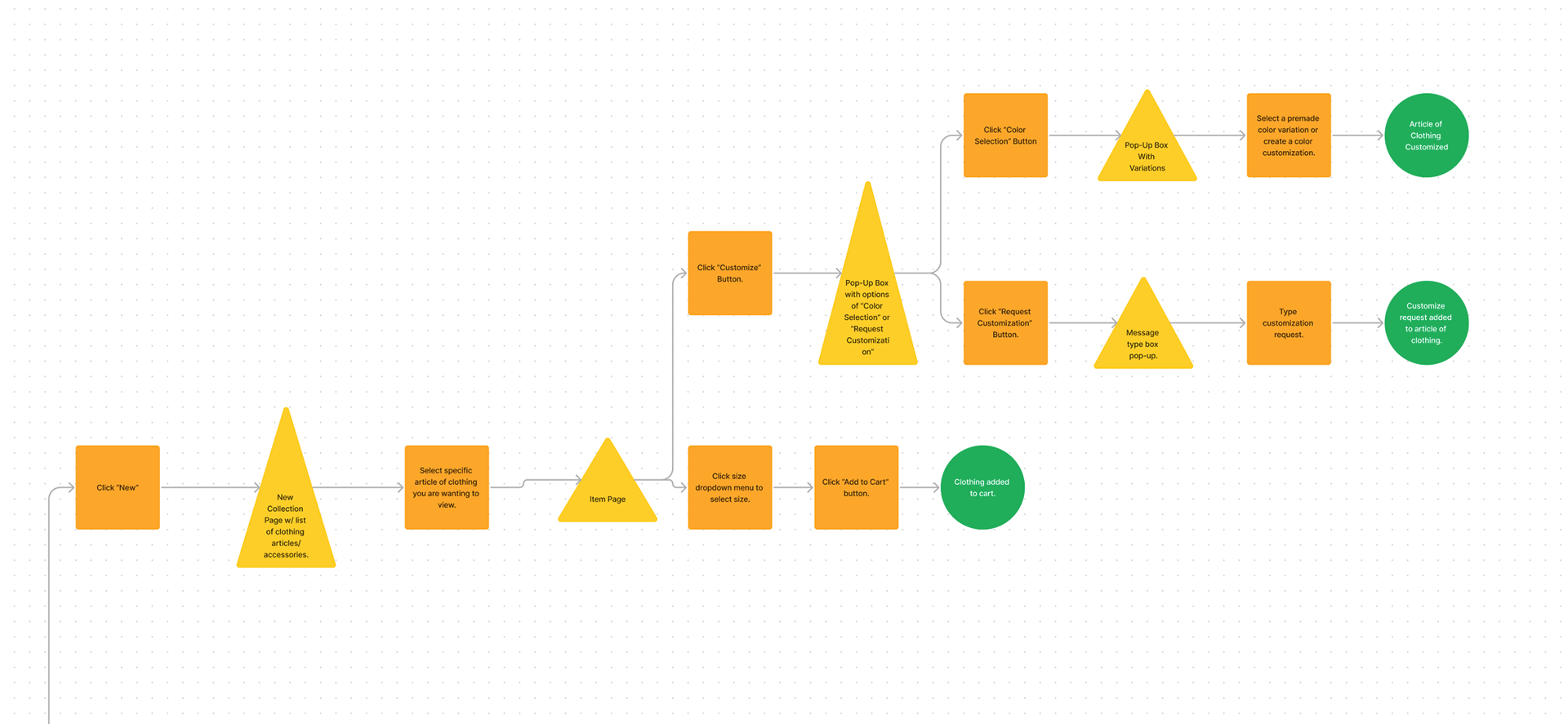
User Flows and Wireframes
User flows and wireframing were crucial in my research process, providing visual representations that enhanced my understanding of the user's navigation experience and identified potential issues.
Wireframes














User Flows




Moodboard
The moodboard utilized to keep my theme and style in mind for aesthetic purposes.
FINAL DESIGNS
Kiosk














Email Campaign (Desktop)
Email Campaign (Mobile)
REFLECTION
In the development of Moretti, my aim was to create a compelling experience that enriches shop interactions while trying on clothes in-store. Enhancing the in-store experience beyond what online shopping offers posed a unique challenge. My design choices were driven by the intention to establish smooth user flows, strategically designed to not only entice repeat visits but also to broaden Moretti's appeal to a wider audience.